本节书摘来自华章出版社《Unity着色器和屏幕特效开发秘笈》一 书中的第2章,第2.7节,作者:(美)Kenny Lammers,更多章节内容可以访问云栖社区“华章计算机”公众号查看。
2.7 Photoshop色阶效果
如果你曾经做过任何图像编辑的工作,如润色一张家庭照片,制作游戏的纹理,或者数字绘画等,我们相信你应该会明白色阶的调整对画面所产生的影响。因此,Photoshop使用时的偏好完全有可能影响着色器的效果。
我们发现Photoshop中的所有不同的图像编辑工具和混合模式都可以描述成一组数学运算。最后,我们通过乘法、加法、减法,或者将像素值与其他一些值进行比较,最后得到一个返回值。这个返回值就成为你当前编辑图像的新的像素颜色。
Photoshop效果涉及的不同数学算法可以写成一本书,但在这里我们的重点是色阶(level)。我们将在第10章讨论更加高级的混合模式。
2.7.1 准备工作
为了完成本节,你需要创建一个新的着色器和材质,并在新建的Unity场景中将它附加在某个物体上。你还需要一个源纹理用来测试我们使用色阶的代码。当然,你也可以使用本书附随的一些材质文件。
2.7.2 如何操作
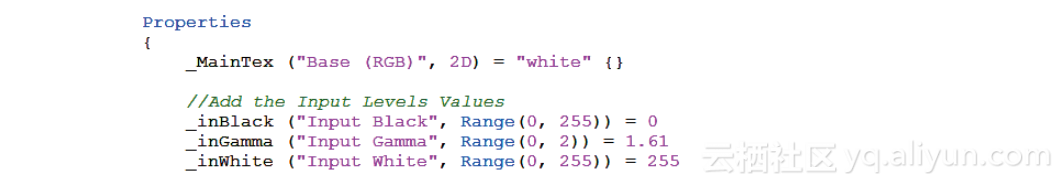
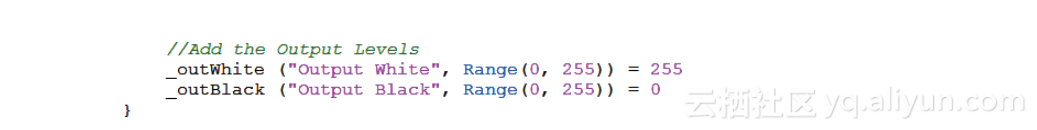
1.将如下代码所示的属性添加至新建的着色器:

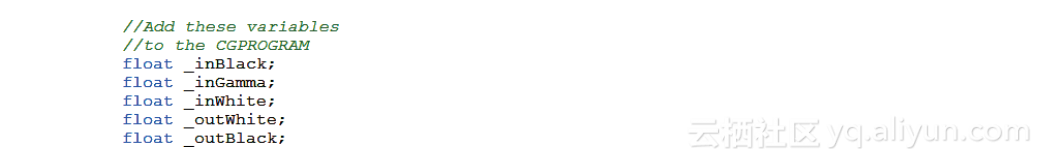
2.确保你在CGPROGRAM语句中也将下面这些属性声明为变量:
3.新建一个变量用于存储_MainTex纹理的红色通道:
4.因为tex2D()函数所提供的颜色值范围是从0到1,所以我们需要将其重新映射至0.0到255.0的范围内。
5.然后减去我们的输入值_inBlack,这样当我们将输入色阶的黑色滑块朝着255.0滑动时可以使所有像素变得更暗。
6.然后,当我们将输入色阶的白色滑块朝着0.0滑动时,可以将所有像素变得更亮,并对得到的结果求_inGamma次方:
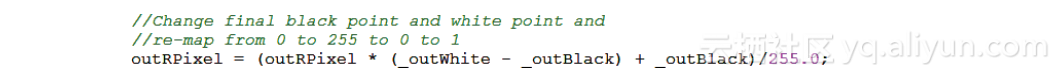
7.最后,我们将新的像素值与_outWhite减去_outBlack的差相乘,然后将新的像素值重新映射到0.0~1.0的范围内:
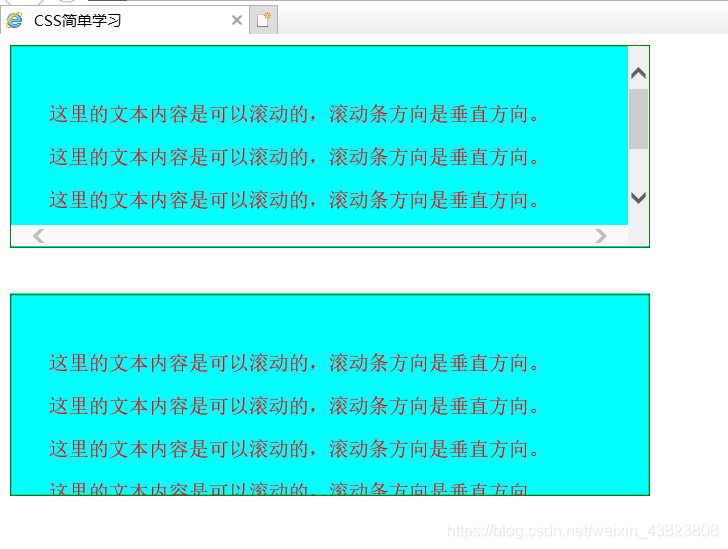
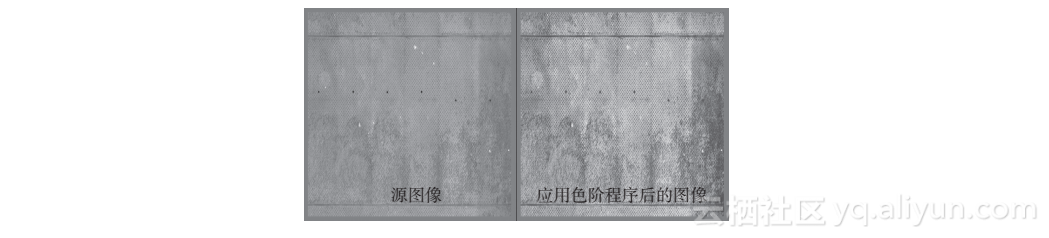
下图展示的是我们通过着色器将制作的色阶程序应用到纹理中的最终效果:
2.7.3 实现原理
在着色器的surf函数中我们首先使用tex2D()函数对一个颜色纹理进行取样,并使用变量c存储取样后的值。这时,我们就要开始对特定的某个通道进行工作并修改每个通道的像素值。为了做到这一点,我们创建了一个名为outRPixel的新变量,并为它赋了一个大小为c.r * 255.0的值。做完这一步值的范围将从0.0~1.0扩大至0.0~255.0。
接下来,程序把当前像素值减去_inBlack属性值,使像素值变得更暗。我们还要确保该值在进行相减之后不得低于0.0,通过使用max()函数我们可以得到两个参数中的最大值。
现在我们想将修改的像素值除以新的白点值。可以用_inWhite值减去_inBlack值得到新的白点值。这样可以简单地提高像素值,或者使它更亮。然后我们再对该值求_inGamma次方也可以提高像素值,这样基本上做到了可以让你移动当前像素的中间值。
最后,我们使用_outWhite和_outBlack再次修改像素值,这样你就可以对最小像素值以及最大像素值有一个最终的全局控制了。然后再将这一结果除以255.0,使其重新恢复到0.0~1.0的范围内。
我们将最后的结果传给o.Albedo作为我们最终的漫反射颜色。当你在材质Inspector面板中滑动滑块时,就会发现你可以对纹理的对比度和亮度进行控制了。
2.7.4 更多内容
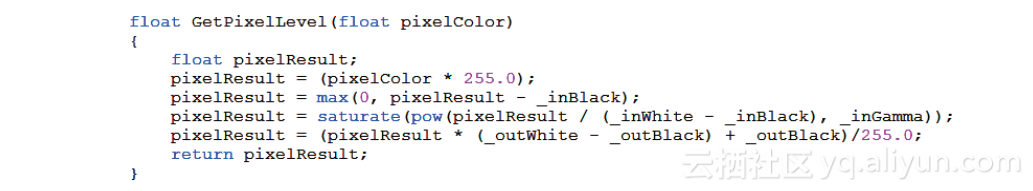
我们相信你已经注意到了,在我们的着色器代码中有很多重复的代码。我们可以在着色器中创建一个自定义的函数来使我们的着色器变得更加简洁。从开发的角度讲这对我们保持代码的清晰和着色器的高效更有帮助。自定义函数如下代码所示:
通过在我们的着色器中使用这个新函数来处理最后的像素色阶,我们将surf()函数中处理所有通道像素的代码从15行降到了3行。这极大地简化了我们的代码,现在只需要修改一处代码,而不是三处。
![[JS11] 状态栏滚动](/images/no-images.jpg)